
如封面所示-Yalois
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS渐变文本</title>
<style>
.BeautifulText{
/*通过将display属性设置为inline-block,DIV元素将根据其内部内容自动调整宽度,而不会占据整行。*/
display: inline-block;
/*设置背景渐变色*/
background-image: linear-gradient(to right, grey, blue);
/*设置字体大小*/
font-size: 50px;
/*
关键代码
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-clip
将文本的背景剪切为文本本身的形状,
并将文本颜色设置为透明。
这样做可以创建一种文本填充背景的效果,
使得背景图像或渐变能够显示在文本内部。
-webkit是提高兼容性
*/
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<div class="BeautifulText">
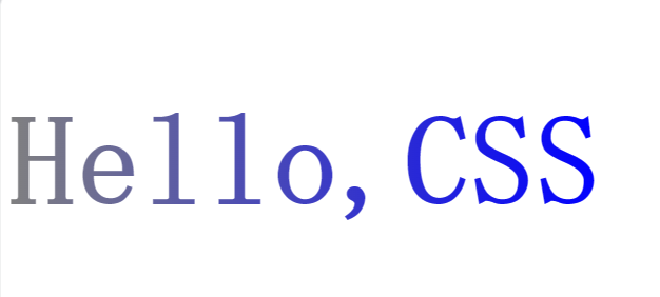
<h1>Hello,CSS</h1>
</div>
</body>
</html>
display:inline-block; 为了使背景长度由文字大小决定,不然的话文字只占渐变背景的一部分。
可以代码一行一行打看效果。我觉得实现原理就是背景色覆盖在文字上,然后多余的部分消失。
看看过程,前三行css输入之后–>

后三行css输入后—>